git pushで更新されるブログを作る
Posted

動機
私は最近、何か学んだり調べたりした時のメモや備忘録、まとめなどは基本的にmarkdownで書いて残している。
その多くは公開されないままローカルとLAN内にあるNASに保存されているが、時に公開しようかと思うことがある。この時、これをどうやって公開しようかという話になるが、markdownなのでそのままコピペで公開できるところが良い(Qiitaとか)。
でも、コピペで本文を移すのはかっこ悪い。そしてメモはメモで手元に保存しておきたいと考えた時に、ローカル上にある文章とQiitaとの整合性を管理するのも面倒。それと別に、他のネガティブな理由もあって別の方法を探したいと思った。
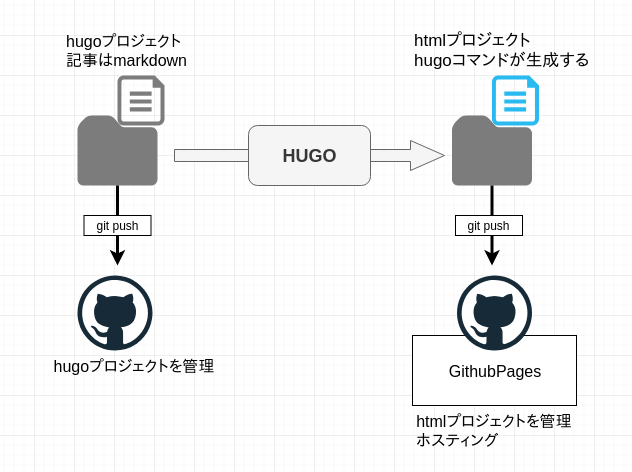
ここで、hugo + GithubPagesという手段を知った。これなら、ローカルで、自分の好きなエディタで文章を書いて、そのままGitで文章を管理、文章はGithubに保存( Githubに保存したくないものはブランチを分ければ良い )、読みやすい形にして公開したければhugoに静的サイトを生成してもらって、そのデータをGithubPagesの設定がされたリポジトリにpushすることで公開&更新が出来る。これは良さげ。

(こんな感じになる)
ここに書くのは、一通りやってみたのでその記録。つまりこのサイトを作るまでにやったことの記録。
ここまでで、何の話をしているのかさっぱり分からない(細かい話は置いておくにしても、全体の流れが見えない)人は、以降を読んでも何の話か分からないかもしれない。
用語
hugo
静的サイトジェネレーター。 テーマをダウンロード、または大変そうだが自分で作って、そのデザインに沿うようなサイトを出力してくれる。本文はmarkdownで書けるのがとても良い。
GithubPages
リポジトリにhtmlプロジェクトまたはmarkdownファイルを置くと、webページとして公開できるように “よしなに” してくれる(つまり、ホスティングしてくれる)。
勿論、GithubPagesが “よしなに” 出来るように、一定のルールに従う必要はある。具体的に言えば、例えばhtmlを使うとすると、トップページをindex.htmlという名前のファイルにすることなど。
実際にサイトを作るまで
1. hugoをインストールする
https://gohugo.io/getting-started/installing/
上記ページに従ってhugoをインストールしてみる。
ここで注意。aptやbrewなどのパッケージ管理ソフトを使ってhugoをインストールすると、最新版からずいぶん古いバージョンがインストールされる可能性がある。このせいで、後述するhugoのテーマを選ぶ時に、バージョンが低すぎて好きなテーマが使えない等の事態が起きる。
そのため、実際に自分のサイトを作るときには一旦それらを消して、下記ページから最新版のリリースをダウンロード、インストールする必要があるかもしれない。
https://github.com/gohugoio/hugo/releases
2. GithubPagesのチュートリアルをやってみる
上記ページの中断あたりから始まるチュートリアルを実際にやってみる。Githubのアカウントを既に持っているのであれば、1時間もかからないと思う。その後、適当に色々触ってみると良い。
3. hugoのチュートリアルをやってみる
https://gohugo.io/getting-started/quick-start/
上記ページのチュートリアルをやってみる。試しなので、変にテーマを選んでみるのではなく、書いてあるとおりにやってみると良い。
ここで、なんだか良くわからない、上手く行っているのかよくわからないという場合は、飛ばして次に進んでしまう。実際、少し不親切なチュートリアルだと思う(現時点で)。
4. exampleSiteを利用して理解する
hugoの各テーマには、example用のデータが入れられていることが多い。これを展開して、hugoサーバーを起動してブラウザでアクセスしてみれば理解が早くなると思う。
今回は、CleanWhiteという名前のテーマを使う。理由は、最低必要バージョンが古いのと、作者が用意してくれたQuickStartがとても親切だから。
https://themes.gohugo.io/hugo-theme-cleanwhite/
上記ページに行き、ページ中段にあるQuickStartをやってみる。$ hugo serverまでコマンドを打った後、ブラウザでhttp://localhost:1313/にアクセスすると、サンプルのページがブラウザに表示されるはず。これを触って反応を確認すれば動きがつかみやすい。
5. 簡単なページを出力してGithubPagesでホスティングしてみる
実際に、自分で簡単なプロジェクトをhugoで出力し、それをGithubPagesでホスティングしてみる。テーマはここではhugo-cactus-themeを使う。
まず最初に、Githubでテスト用のリポジトリを生成しておく(生成しておくだけ)。
// 新しいプロジェクトの作成
$ hugo new site test
// プロジェクトのルートディレクトリに移動
$ cd test
// テーマを入れる
$ cd themes
$ git clone https://github.com/digitalcraftsman/hugo-cactus-theme.git
$ cd ..
$ /themes/hugo-cactus-theme/exampleSite にある config.toml をコピーして、ルートディレクトリにペースト(上書き)
$ config.toml 上部の themesDir を "./themes" に書き換え
// 新しい記事の作成
$ hugo new post/initial.md
$ content/post/ 内に生成された initial.md ファイルを適当に編集
このとき、mdファイル上部にある draft(下書き) を false にしておく
// ローカルにサーバーが立ち上がるので、ブラウザで http://localhost:1313/ にアクセス
$ hugo server
$ config.toml 最上部の baseurl を、GithubPagesのホストアドレスに変更する
分からなければ、 "https://<ユーザー名>.github.io/<リポジトリ名>" をとりあえず書いておく。
// hugoプロジェクトを元に、ホスティングされるhtmlプロジェクトを出力する
$ hugo
上記で、hugoプロジェクトのルートディレクトリ上にpublicという名前のディレクトリが生成されたと思う。
このpublicディレクトリを、最初に生成したリポジトリにpushして、GithubPagesの設定を行えばホスティングされる(設定してから反映されるまでに少し時間がかかる場合がある)。
publicディレクトリの中身を確認すると、その中にindex.htmlがあることが確認できると思う。GithubPagesはリポジトリのルートにあるindex.htmlを認識してくれるので、出力されたpublicディレクトリをそのままpushするだけで良い。
GithubPagesから与えられたURLを叩いて、サイトがホスティングされていることを確認できれば成功。以降は好きなテーマを使って好きに作れば良い。
なお、テーマを適応するためのルールは、各テーマによって違うので、そのREADMEを参考にしてすすめることになる。
詰まったら
テーマの適応で詰まったら、hugoのバージョンが要件を満たしているか、exampleSiteが正しく動くかを確認してみると良い。
cssが反映されないなどの現象で詰まったら、config.tomlのbaseurlに間違いがないか確認してみると良い。
他はお好きに
hugoコマンドでhtmlプロジェクトを生成してからgit pushまでのお決まりの操作をシェルスクリプトにまとめるもよしpublicディレクトリの出力先はhugo -d <ディレクトリパス>で決められるのでディレクトリを完全に分けて管理するもよし- htmlプロジェクトだけでなく、hugoプロジェクトもgithubで管理するもよし
- 元のテーマのcssをいじってみるもよし